コレクション グーグルカレンダー 埋め込み 色 331367
コピペでOKgoogleスプレッドシートから、googleカレンダー連携する方法について解説します。 Google Apps Script(GAS)を利用していますが、スクリプトが良くわからない方でも、コピペで利用ができるようになっていますので、お試しください。スプレッドシートの日付をカレンダー表示する方法! スプレッドシートの色フィルター調査報告 17年7月26日調べにて、スプレッドシートには色フィルター機能はありませんでした。 その後追ってお調べましたが、17年10月7日現在も未実装です。 という Googleカレンダーの埋め込む方法は初心者でも簡単に実装できるゆえに、デザインがシンプルです。 当サイトではデフォルトのデザインでは物足りなくて「FullCalendar」をつかってカスタマイズすることにしました こんな疑問に答えていきます 色設定の仕方がわからない デザインはどうやって変えられる? できればサンプルたくさんみたい この記事では
高木浩光 自宅の日記 Googleカレンダーでやってはいけないこと
グーグルカレンダー 埋め込み 色
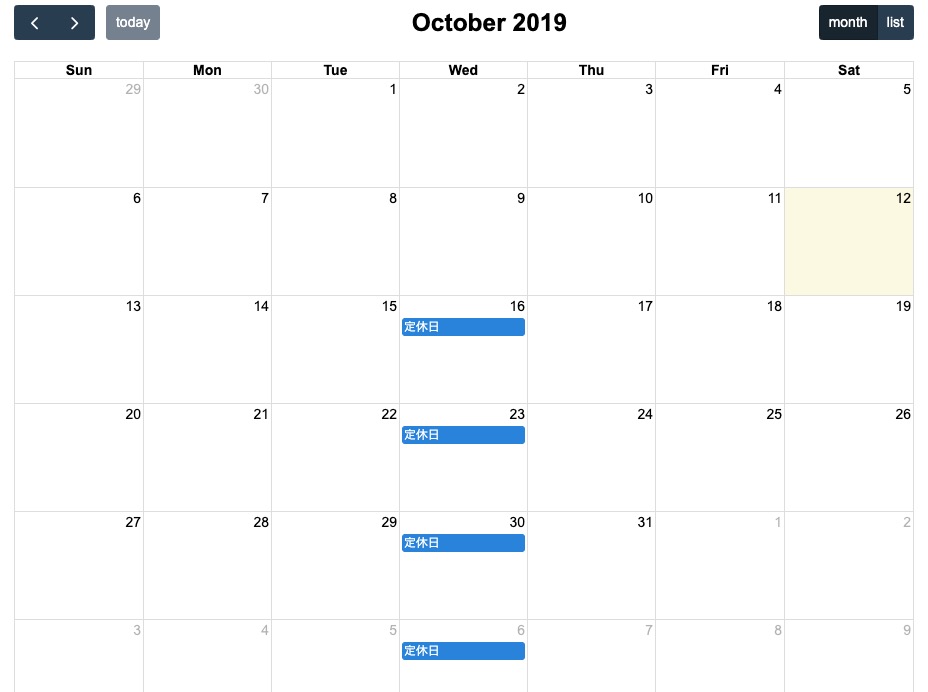
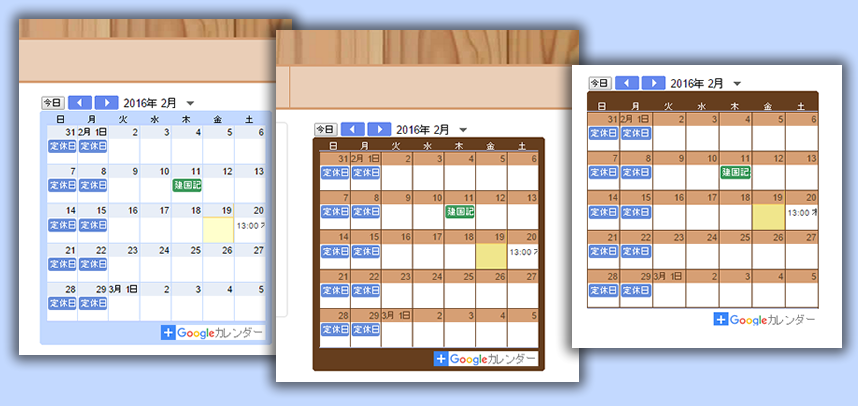
グーグルカレンダー 埋め込み 色-カレンダーをサイトに追加することでイベントなどの情報を知らせることができます。 いろいろな外部カレンダーをJimdoページに挿入して表示できますが、ここではあなたの Google アカウントに関連付けられた Google カレンダーを、サイトに追加する方法を紹介します。 Googleカレンダーの枠線の色や形をカスタマイズするgcalendarwrapperphp 「Googleカレンダーを使ってお店の定休日とイベントのカレンダーをWebサイトに埋め込む」 ではGoogleカレンダーを使ってお店の定休日とイベントのカレンダーをWebサイトに埋め込みました。 Googleカレンダーは枠の色などをカスタマイズできないのですが、それをカスタマイズする方法




Vaster2にgoogleカレンダーを追加 プゥ二郎さんの日記
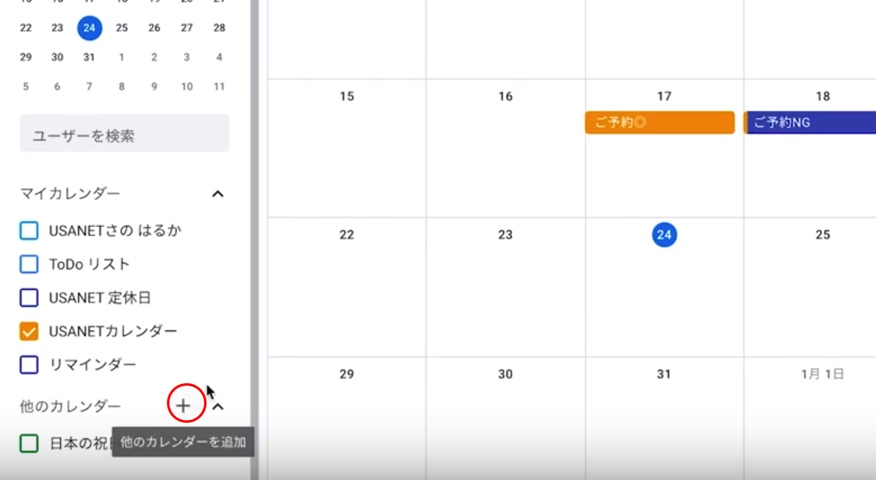
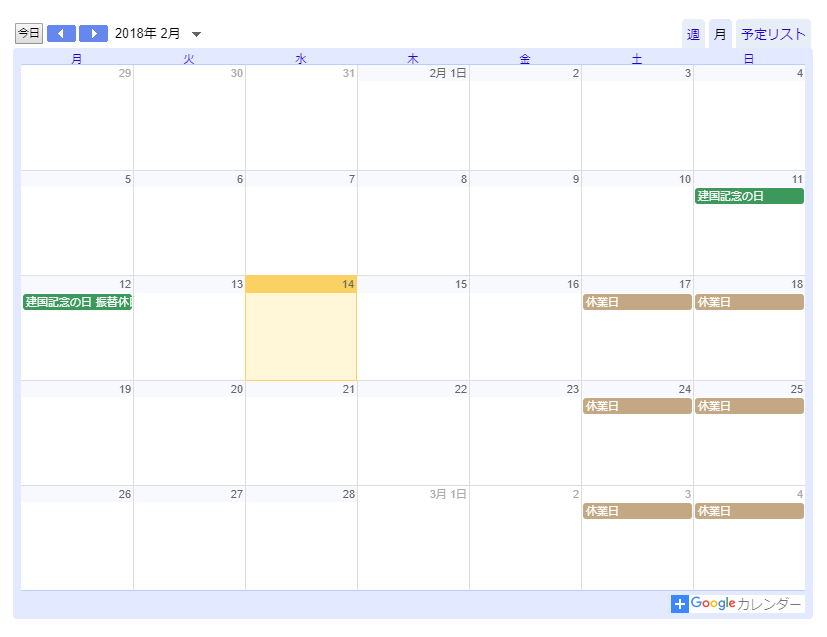
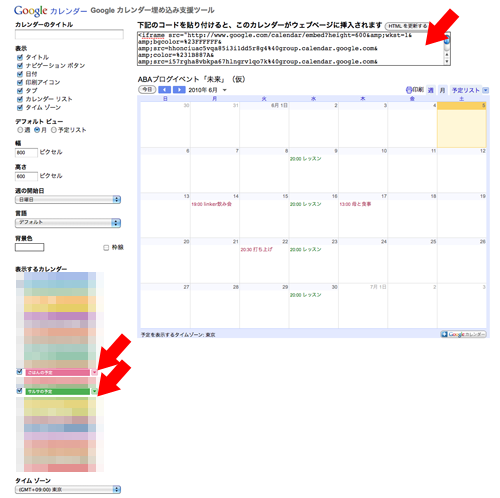
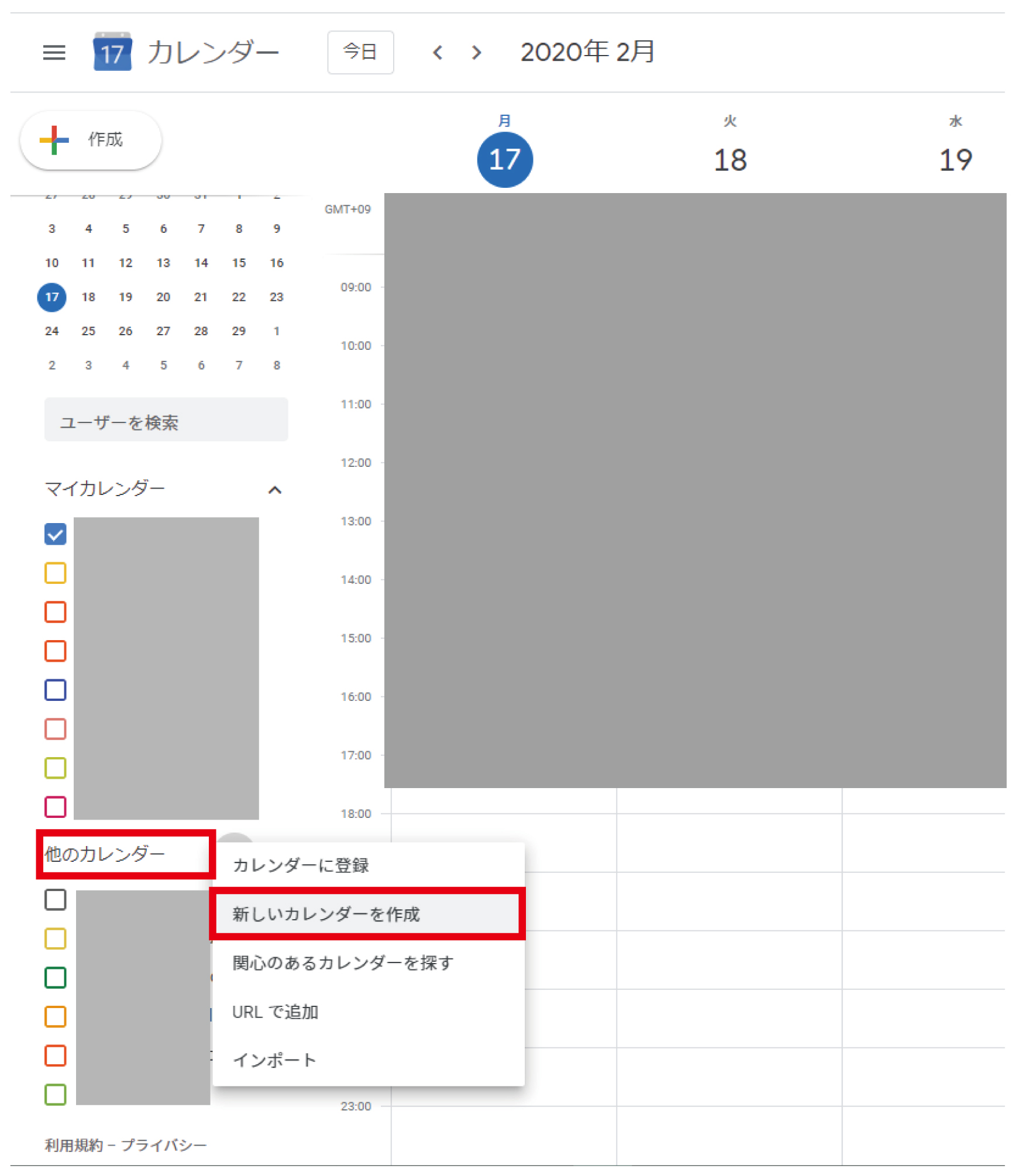
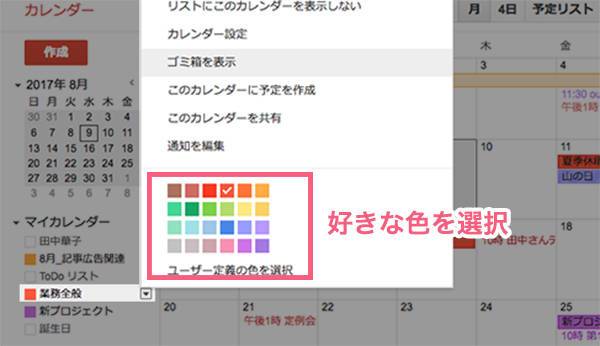
火曜/金曜担当の@cremaです。 かなり初歩的な話なのですが、先日「埋込み用Googleカレンダーの文字色を、予定の種類ごとに変えるのってどうすればいいの? 」と悩み、皆さまに教えていただきましたので、メモがわりに書いておきますね。 話の発端は、私のサルサのお師匠様のお師匠様(サンフランシスコ在住)のサイトを拝見していたとき、埋め込まれたGoogle webサイトへの埋め込みで色分けするには 「〇(予約可)」のカレンダー、 「 (予約可)」のカレンダー、 「×(予約不可)」のカレンダー、 「定休日」のカレンダーの4つを作成して カレンダー単位で色分けする必要がありました。さて、Googleカレンダーをホームページに埋め込み、予定表などを表示させる場合。 予定のジャンルごとに色分けしたい時があります。 こんなときはまず新しいカレンダーを追加 ホームページなどで公開する場合なので「このカレンダーを一般公開にする」にチェック カレンダーに戻り、いずれかのマイカレンダーの右横にあるプルダウン→カレンダー設定へ 色や
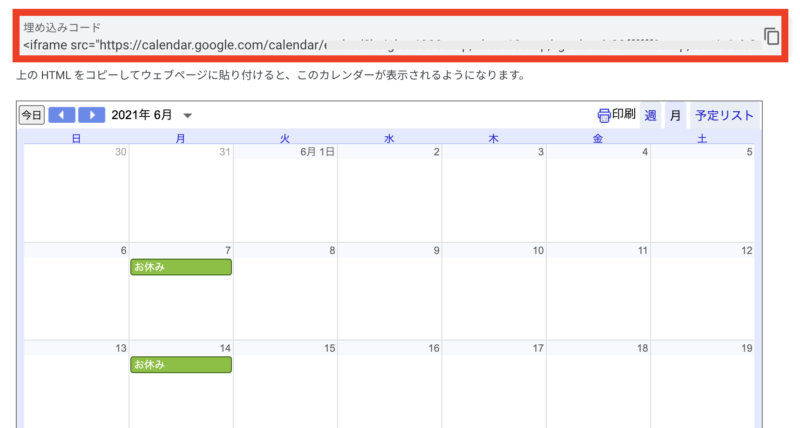
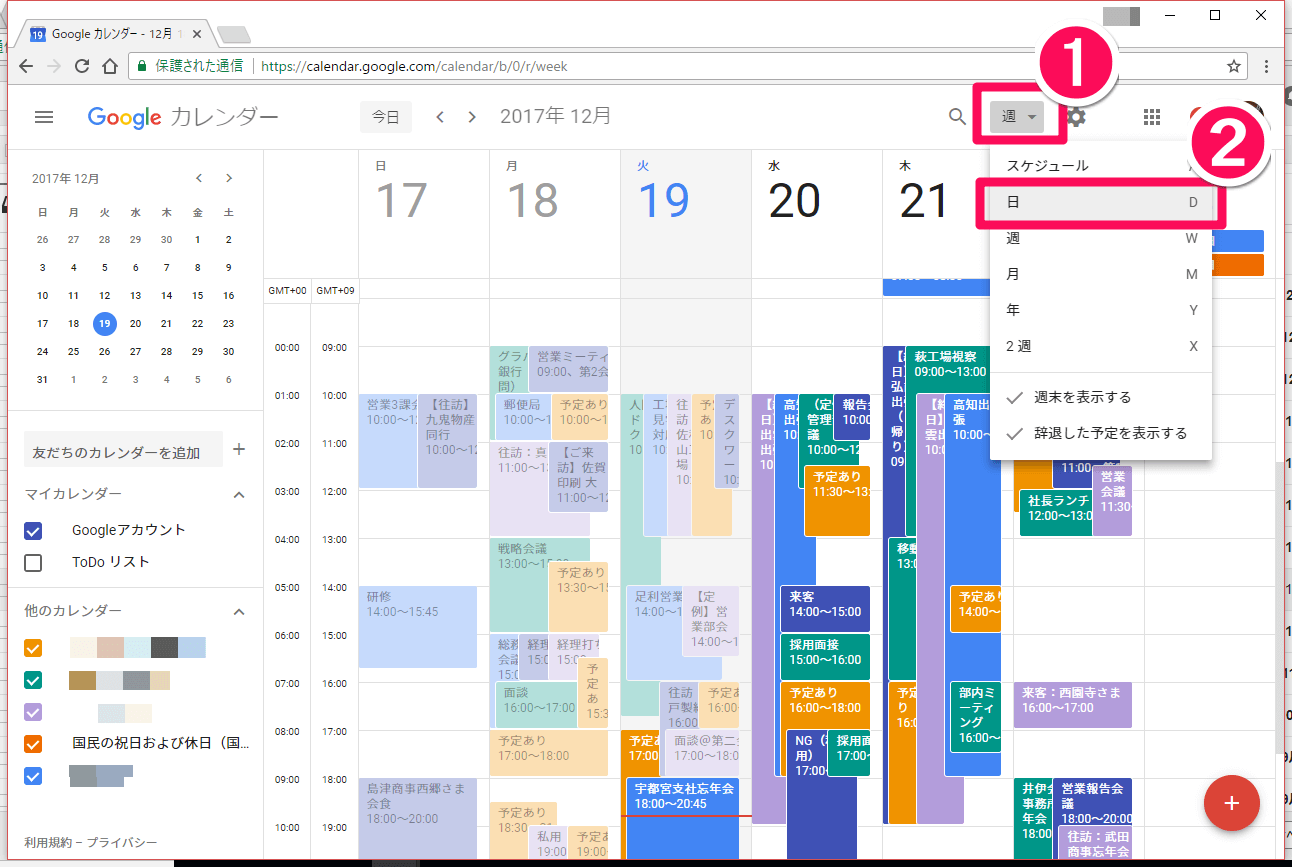
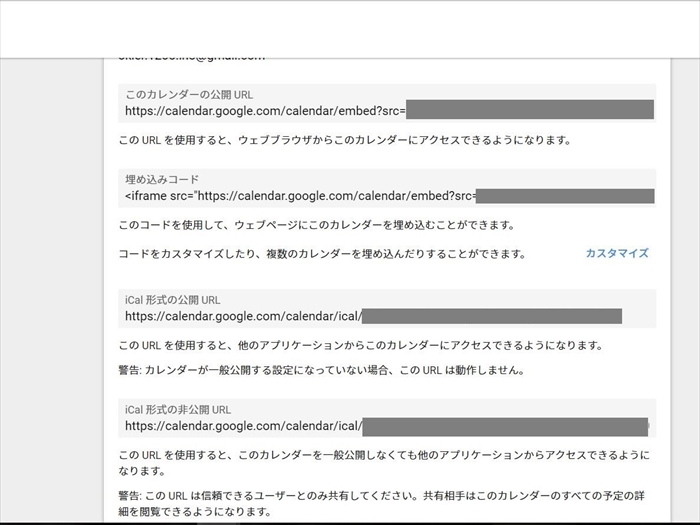
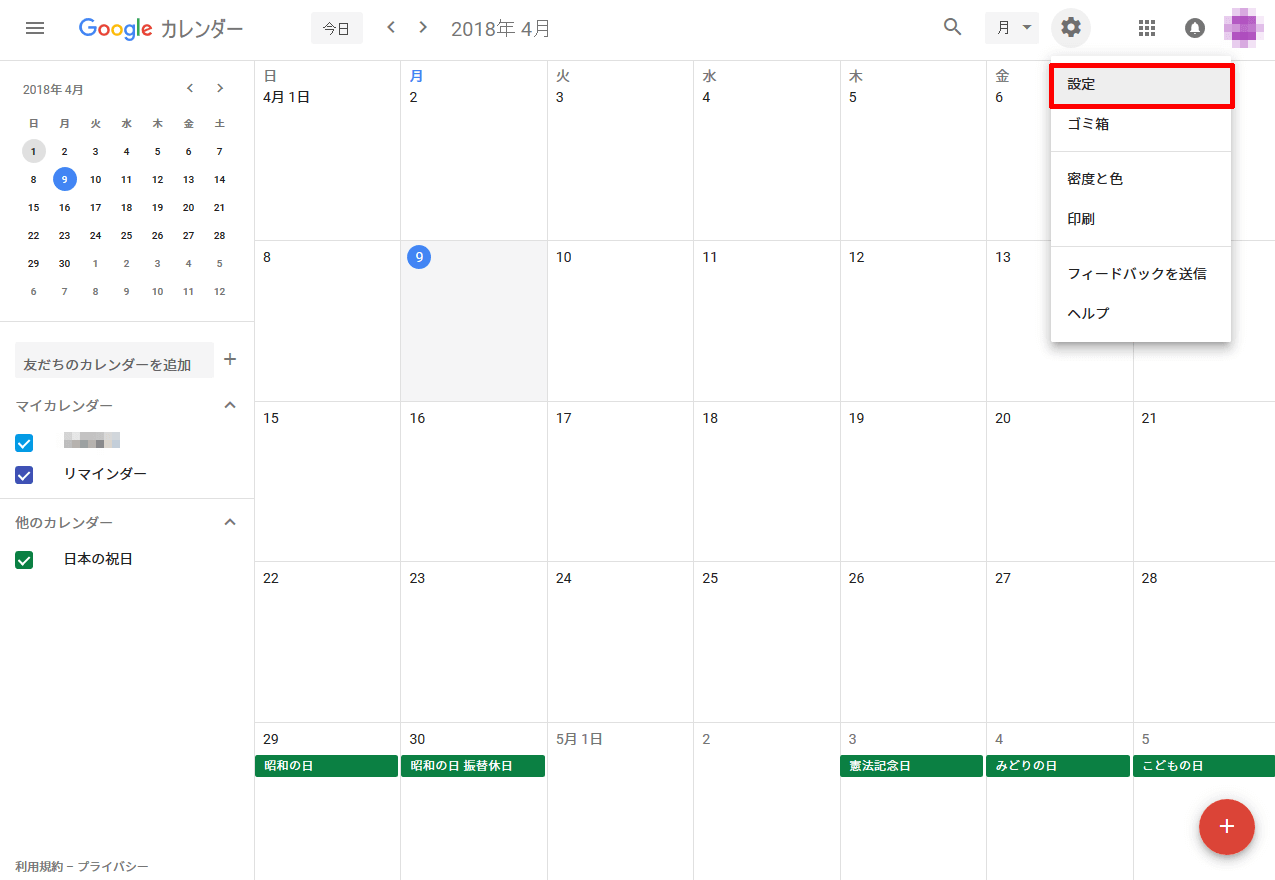
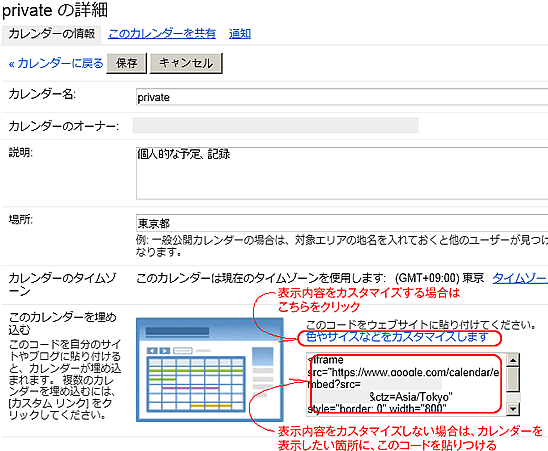
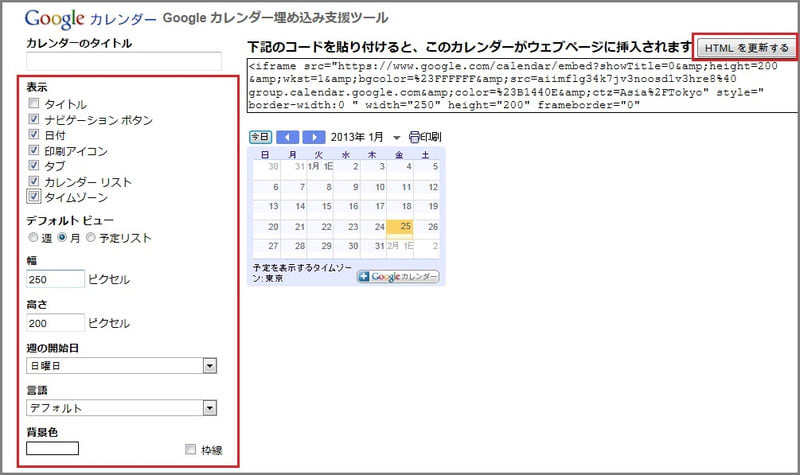
Search the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking forカレンダーの左側にあるメニューの、カレンダー名の右側の をクリック→カレンダーの設定。 カレンダーの詳細 ページが表示される。 「このカレンダーを埋め込む」の項目で、カレンダーの見た目をカスタマイズする場合は色やサイズなどをGoogle カレンダー アプリでは生成できません。 右上にある設定アイコン 設定 の順にクリックします。 画面左側で、埋め込むカレンダーの名前をクリックします。 カレンダーの統合 セクションに表示されている iframe コードをコピーします。 埋め込みコードの下で、 カスタマイズ をクリックします。 設定をカスタマイズしてから、表示されている HTML
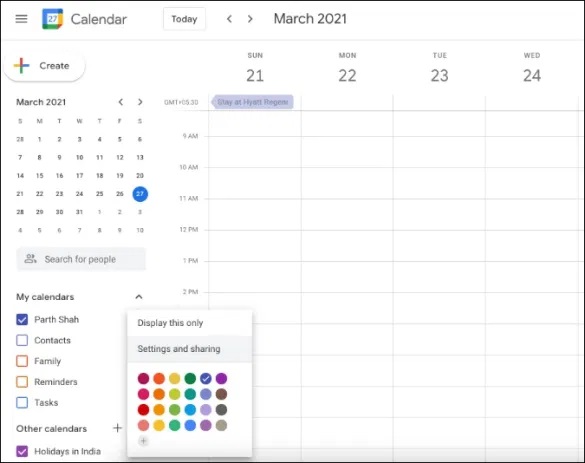
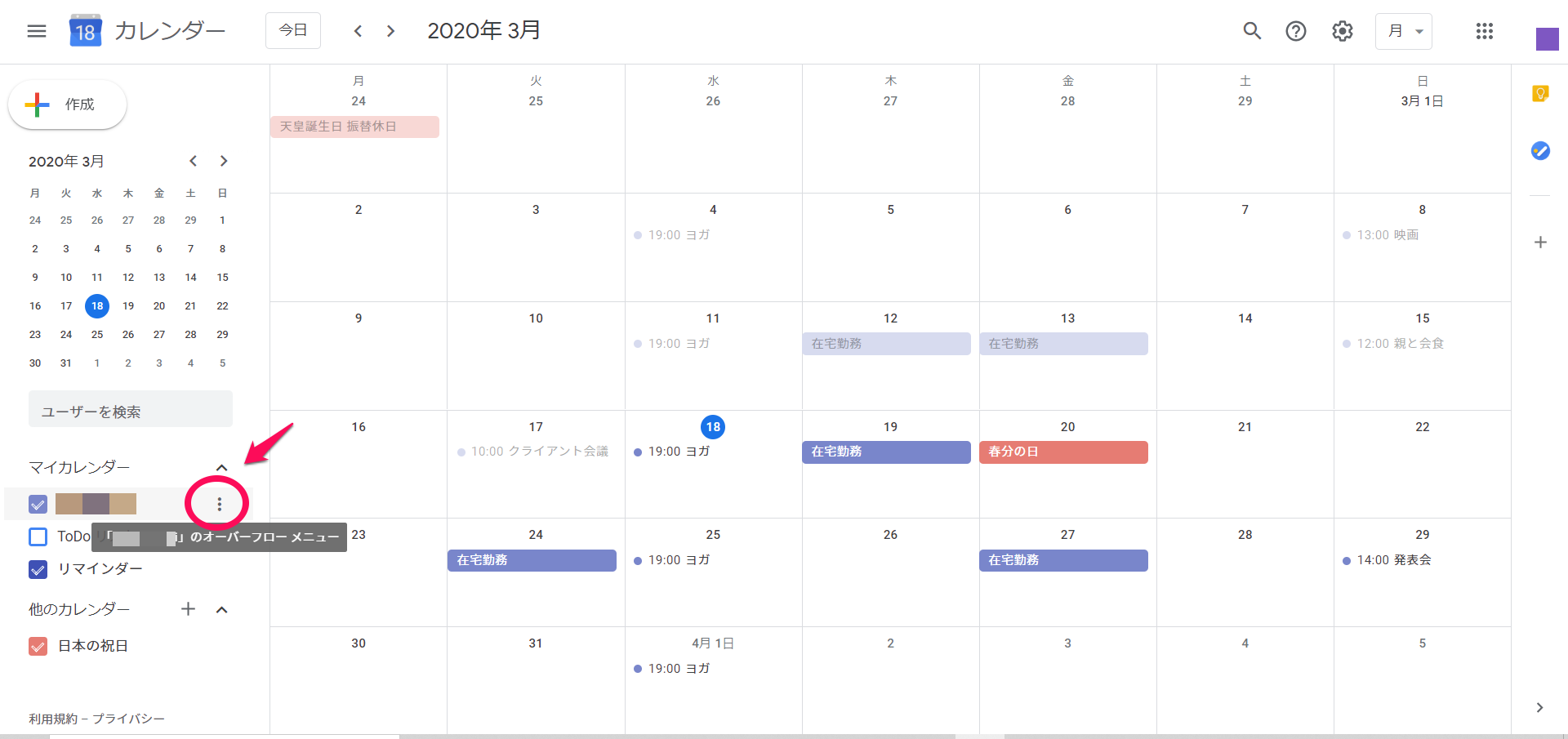
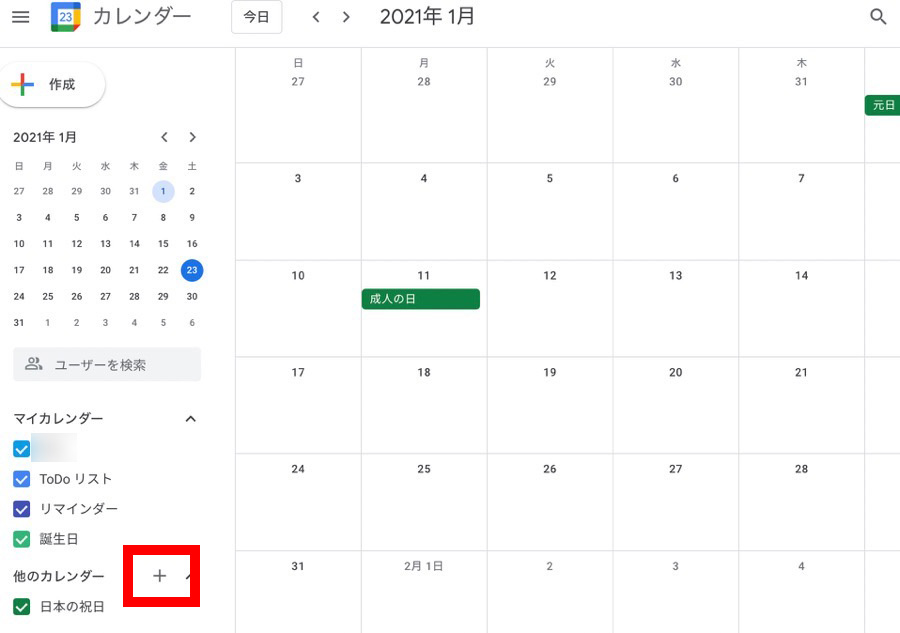
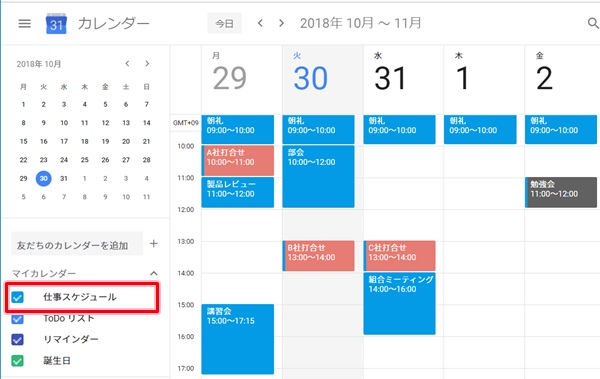
Googleカレンダーの設定 カレンダーを埋め込むには、まずはGoogleカレンダー側で少しだけ設定いたします。 自分のGoogleカレンダーにアクセスし 『マイカレンダー』 にあるカレンダーリスト横の点3つの 『オーバーフローメニュー』 から 『設定と共有』 を開きます。// dark background color $calColorTextOnDark = '#';Find local businesses, view maps and get driving directions in Google Maps




Googleカレンダー 埋め込み を好きな色 デザインにカスタマイズする方法19 名古屋のホームページ制作会社 ゴリラウェブ




埋込み式のgoogleカレンダーの色を自由自在にカスタマイズする方法 ホームページ制作 大阪 Smilevision
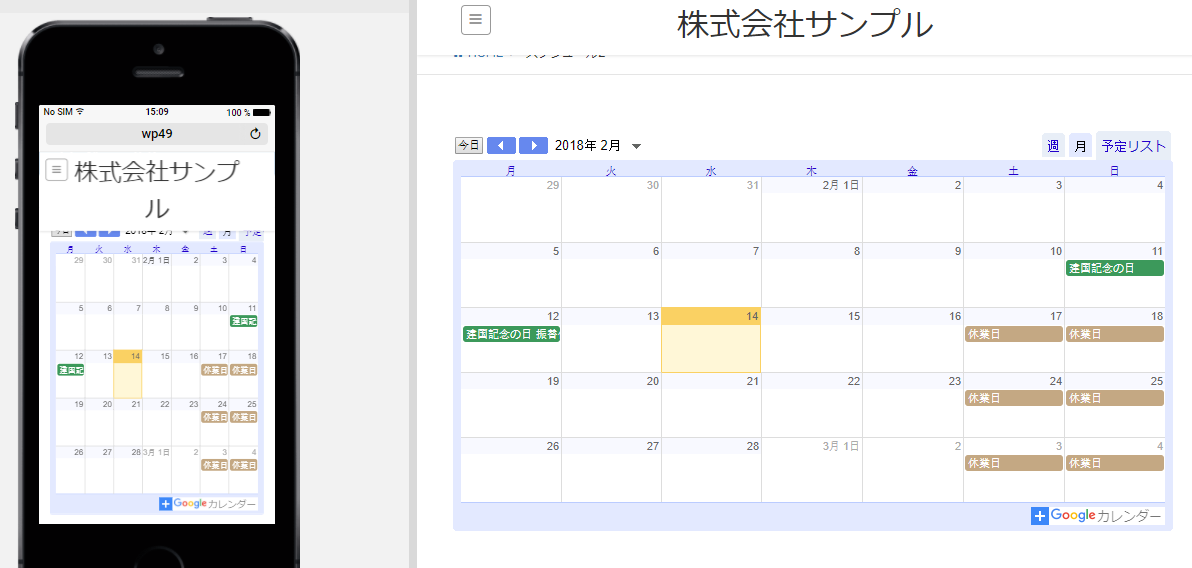
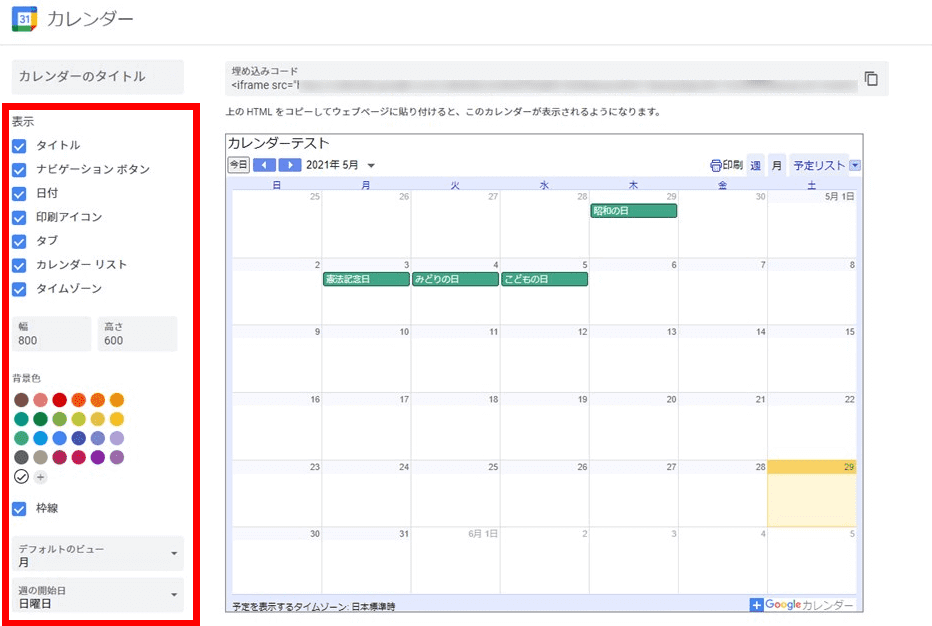
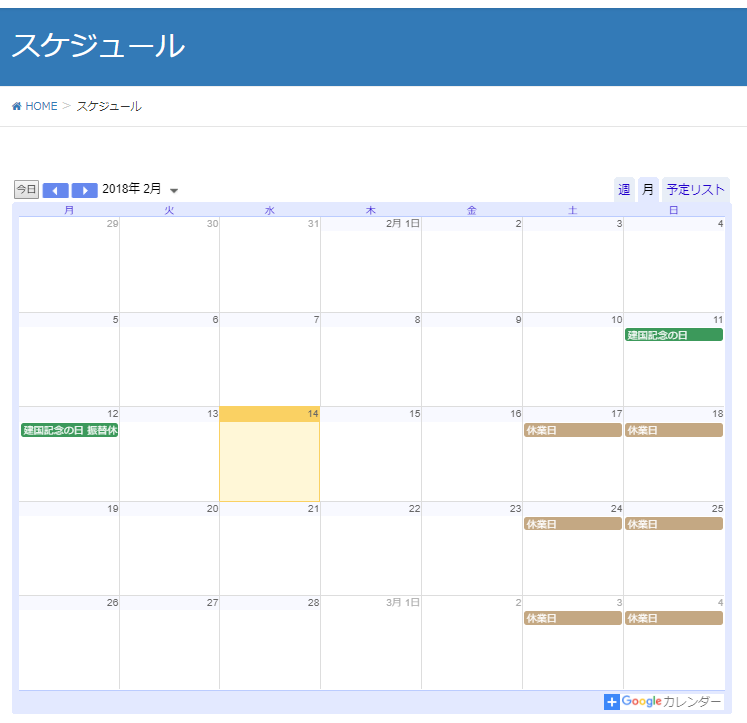
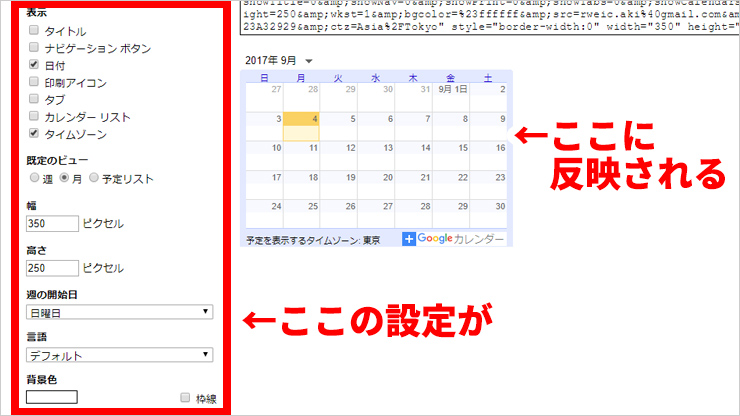
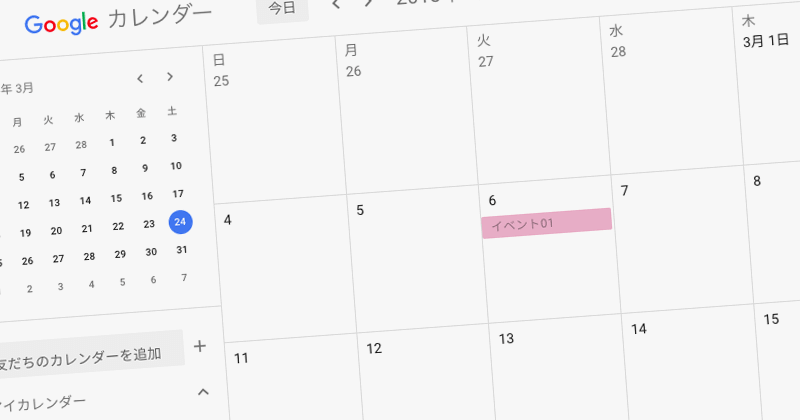
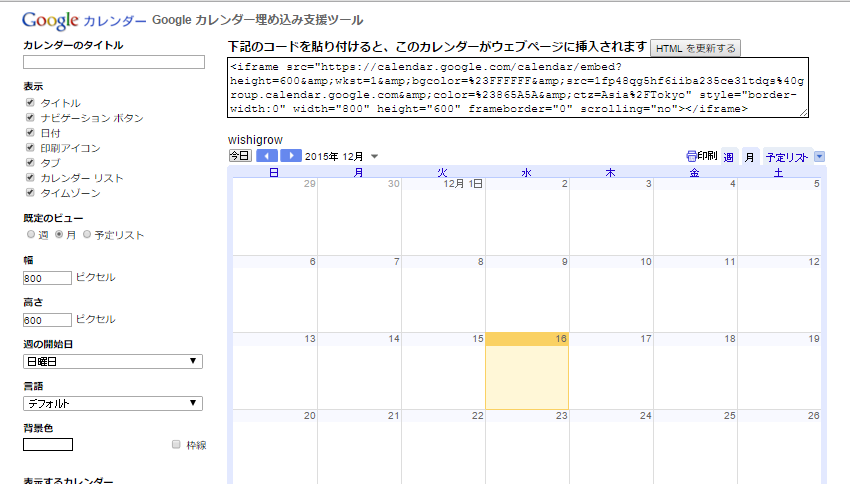
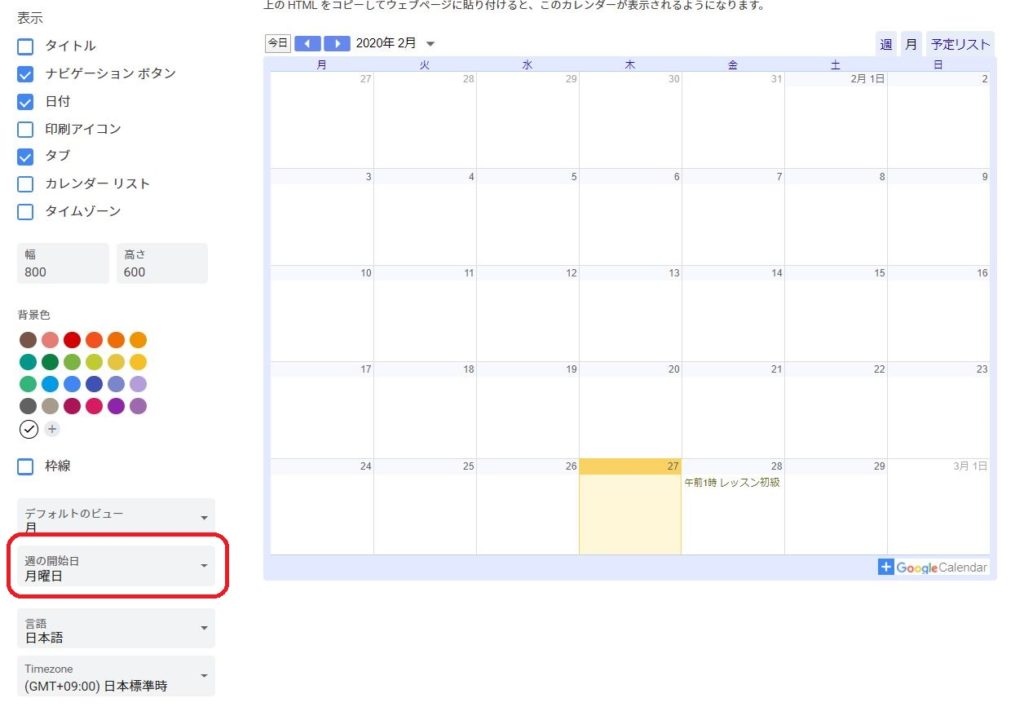
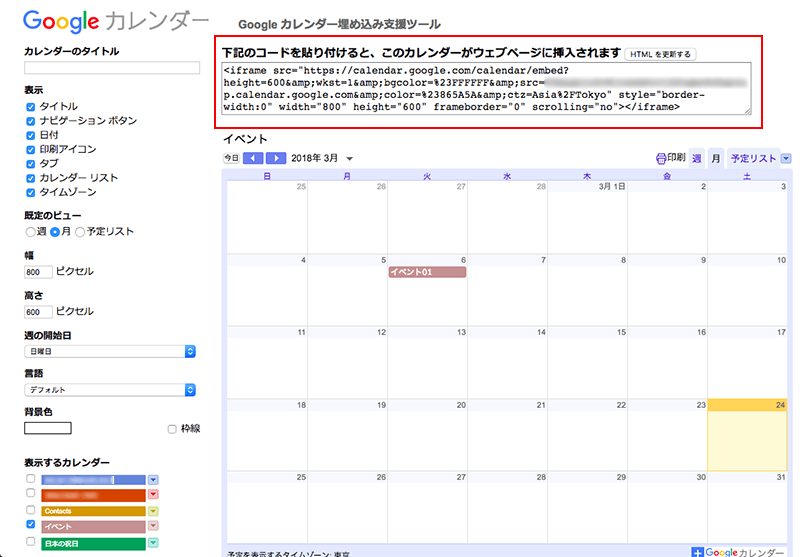
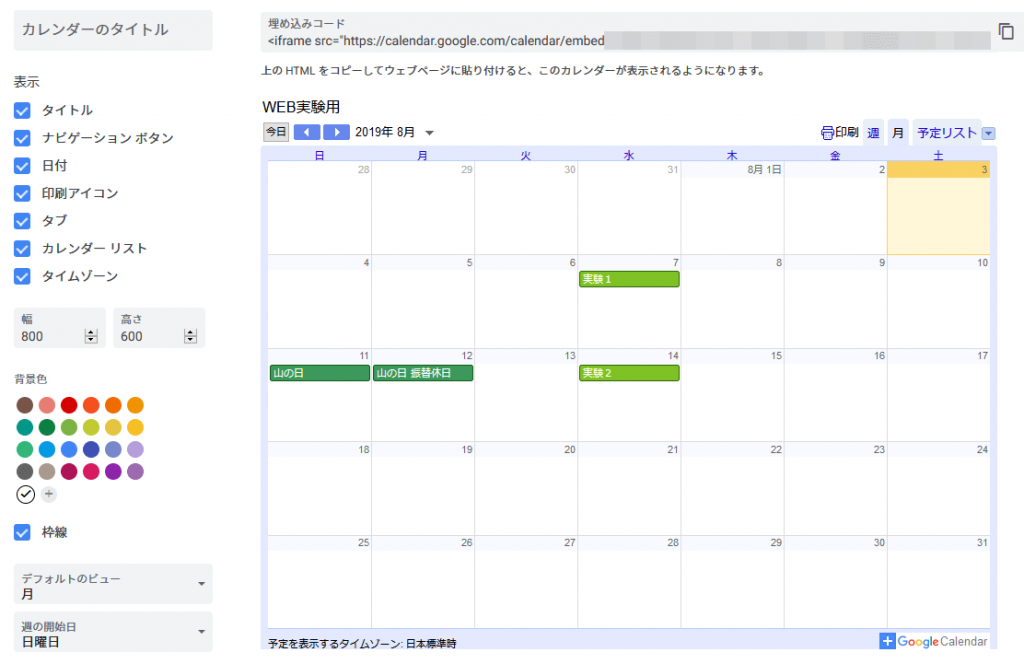
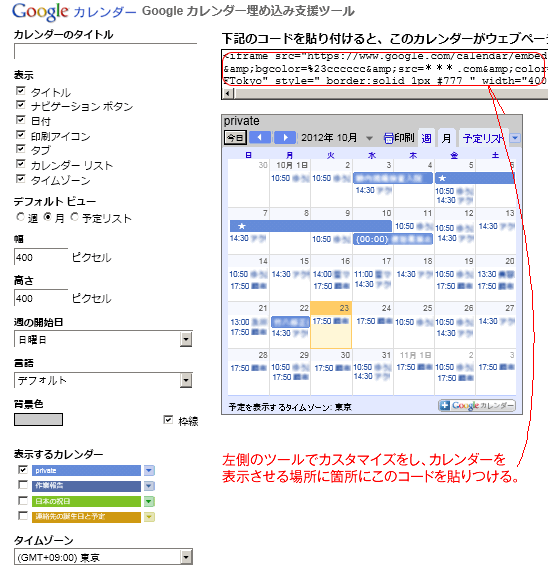
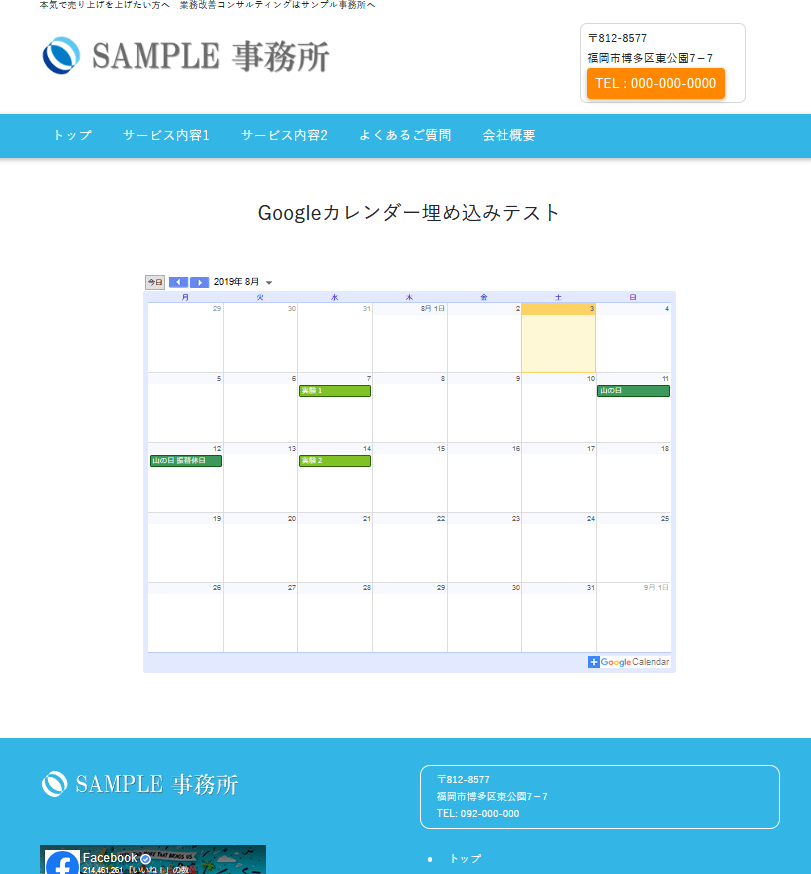
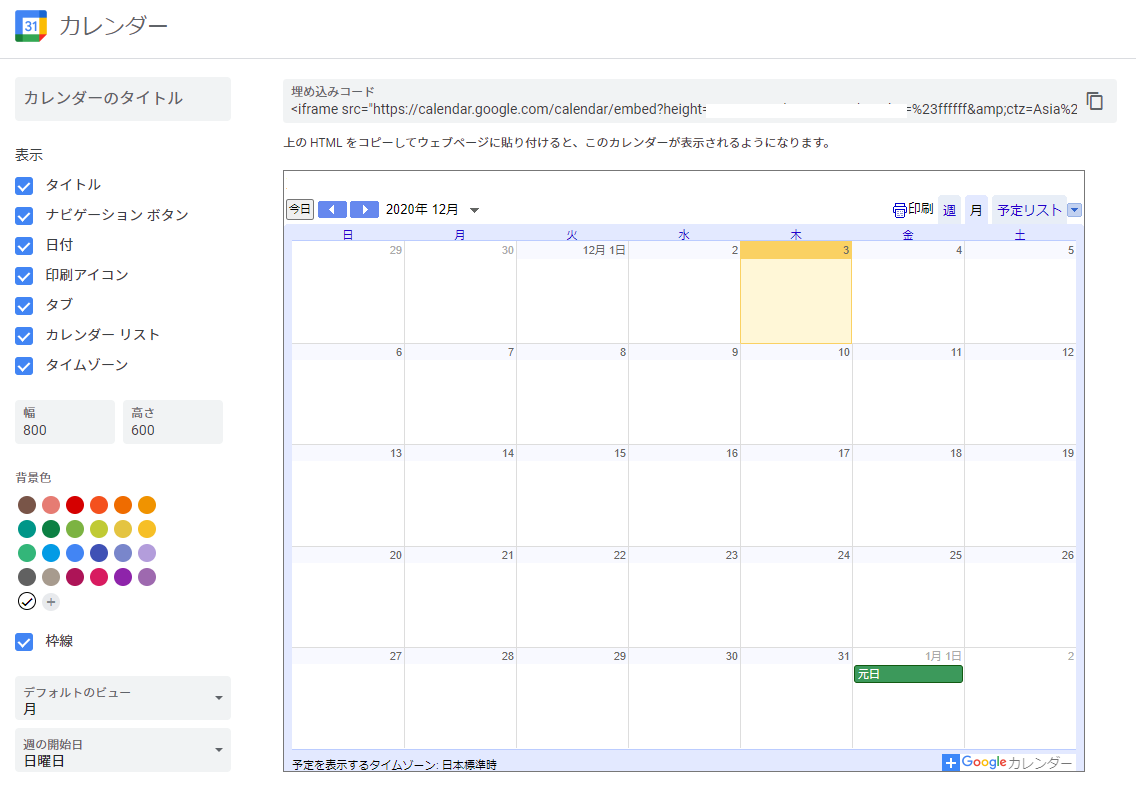
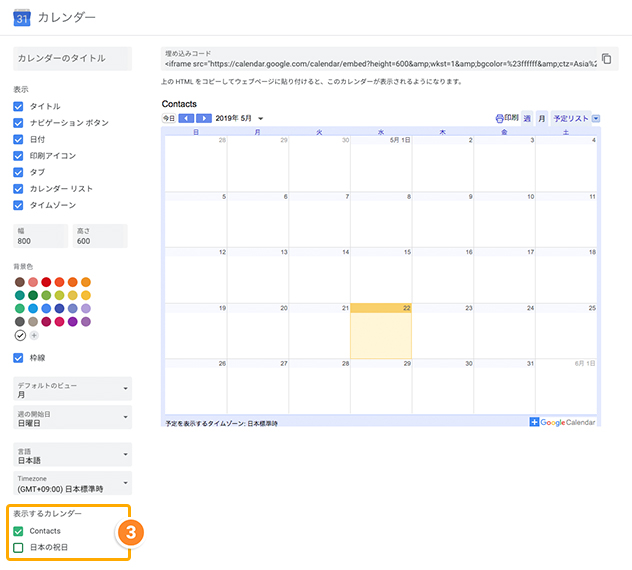
4 埋め込みカレンダー 特別な設定をしなければ予定日の色はカレンダーと同じ色になります。 グーグルカレンダーは、レスポンシブデザインに13年9月現在対応していない為、prサイトビズでスマートフォンで閲覧すると枠からはみ出して表示されます。 Googleカレンダーは、予定を入れると自動で決まった色が追加されます。 何も変更してない場合は、デフォルトで背景が水色になります。 デフォルトでは水色になっていますが、この色は変更可能です。 この色を変更したい時は、左のメニューの「マイカレンダー」の中から色を変えたいカレンダーの上にカーソルをおきます。 すると点が3つ並んでいるマークがGoogleカレンダーの埋め込み支援ツールでは、カレンダーの表示の種類や背景色、大きさなどを返ることができます。 表示の種類を変更したい場合には、左サイドバーの "表示" から表示させたいものだけにチェックを入れます。




埋め込んだgoogleカレンダーのデザインを変更できる Gcalendar Wrapper Php の使い方 Monochrome Design 東京杉並のフリーランスwebデザイナー Wordpressホームページ ウェブサイト制作




Googleカレンダーをサイトに埋め込む時に便利なwebサービス Googleカレンダー埋め込み支援ツール Techmemo
これで解決!比率を固定する方法 Googleカレンダーは、 共有機能を使って誰でも予定を見られるように公開することができます。 しかし公開したGoogleカレンダーをサイトに埋め込んだ時、スマホで見る時だけ縦長いということはありませんか? 縦長になると文字が見にくいという問題今回はグーグルカレンダーを利用していることが前提で進めていきます。 まずはグーグルの設定から マイカレンダーの中から埋め込みたいカレンダーの をポチ カレンダー設定 をポチ 次にカレンダーを「 一般公開 」します 「 共有設定を変更 」をポチ Google カレンダーを埋め込みを行うときに意外と忘れてしまう設定が「一般公開」です。 Webやブログに埋め込んだカレンダーを表示するには「一般公開」の設定が必要です。 なので、公開専用のカレンダーを用意することがポイントとなります。 ちなみに




埋め込んだgoogleカレンダーのデザインを変更できる Gcalendar Wrapper Php の使い方 Monochrome Design 東京杉並のフリーランスwebデザイナー Wordpressホームページ ウェブサイト制作




Googleカレンダーのカスタマイズ 天気やfacebookイベントを表示する 宇宙暦を確認するなど ライフハッカー 日本版
デザインの変更 デザインを変更するには、gcalendarwrapperphpを編集します。 gcalendarwrapperphpの26〜30行あたりに以下の記述がありますので、カラーコードを変更すればカレンダーに反映されます。 /** * Set your color scheme below */ $calColorBgDark = '#c3d9ff';// text appearing on top of dark bg colorパソコンで Google カレンダーを開きます。 右上の設定アイコン 密度と色 の順にクリックします。 画面に合わせて自動調整 または 最小 を選択します。枠線の幅と表示間隔をより狭くするには、最小 を選択します。自動調整モードを選択すると、画面のサイズに応じて予定の表示密度が




Wixサイトにスケジュールをわかりやすく載せる方法 ヤノアツシ Official Blog




Googleカレンダーをwebサイトやブログに 簡単に埋め込む方法




対処法 スマホでgoogleカレンダーを表示したら縦長に伸びてしまう場合 Goody




Wordpressにgoogleカレンダーを埋め込む方法ー基本からレスポンシブ対応までを詳しく丁寧に解説 ゆかブログ




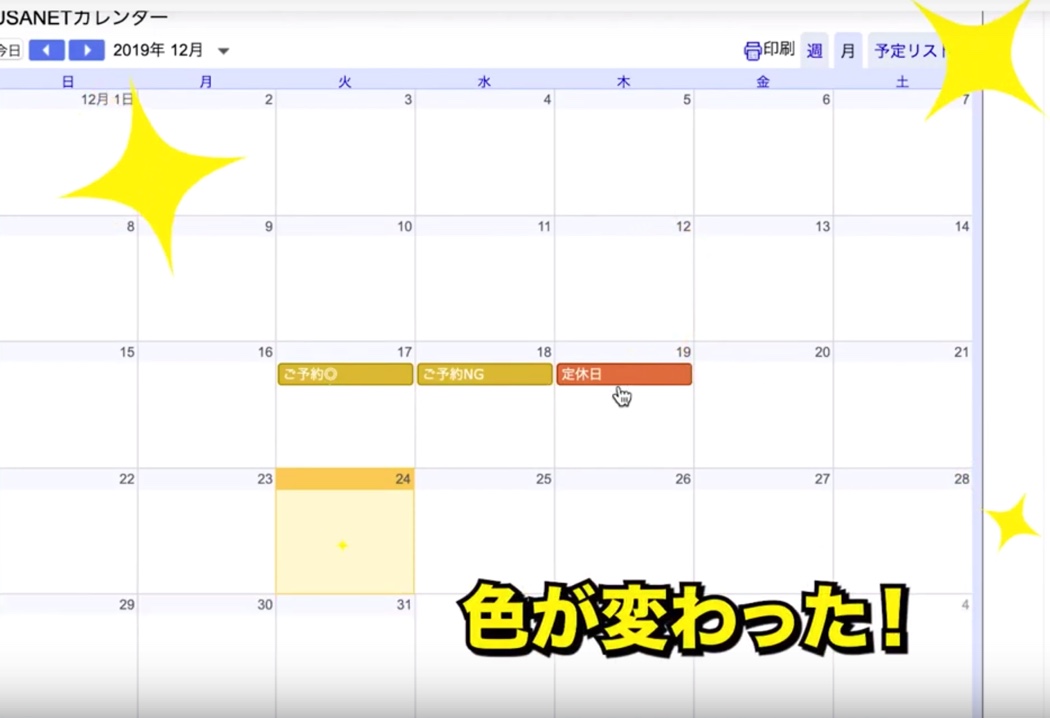
ホームページに埋め込んだgoogleカレンダーで 予定ごとに色を変える方法 19年12月時点 Usanet ウサネット




埋込み式のgoogleカレンダーの色を自由自在にカスタマイズする方法 ホームページ制作 大阪 Smilevision




カスタマイズ編 Googleカレンダーを埋め込む方法 Fullcalendarで実践



高木浩光 自宅の日記 Googleカレンダーでやってはいけないこと



Kdyエンジニアリング Googleカレンダーをサイトに埋め込む方法




B Googleカレンダー Googleカレンダーのデザインをカスタマイズして埋め込む方法 東京上野のweb制作会社lig




Googleカレンダー新機能 職場で大活躍 複数のカレンダーを並べて表示可能に できるネット




Google カレンダー スケジュール管理とか埋め込みに関するメモ うどん県ウェブディレクター日記



Googleカレンダー 埋め込み を好きな色 デザインにカスタマイズする方法19 名古屋のホームページ制作会社 ゴリラウェブ




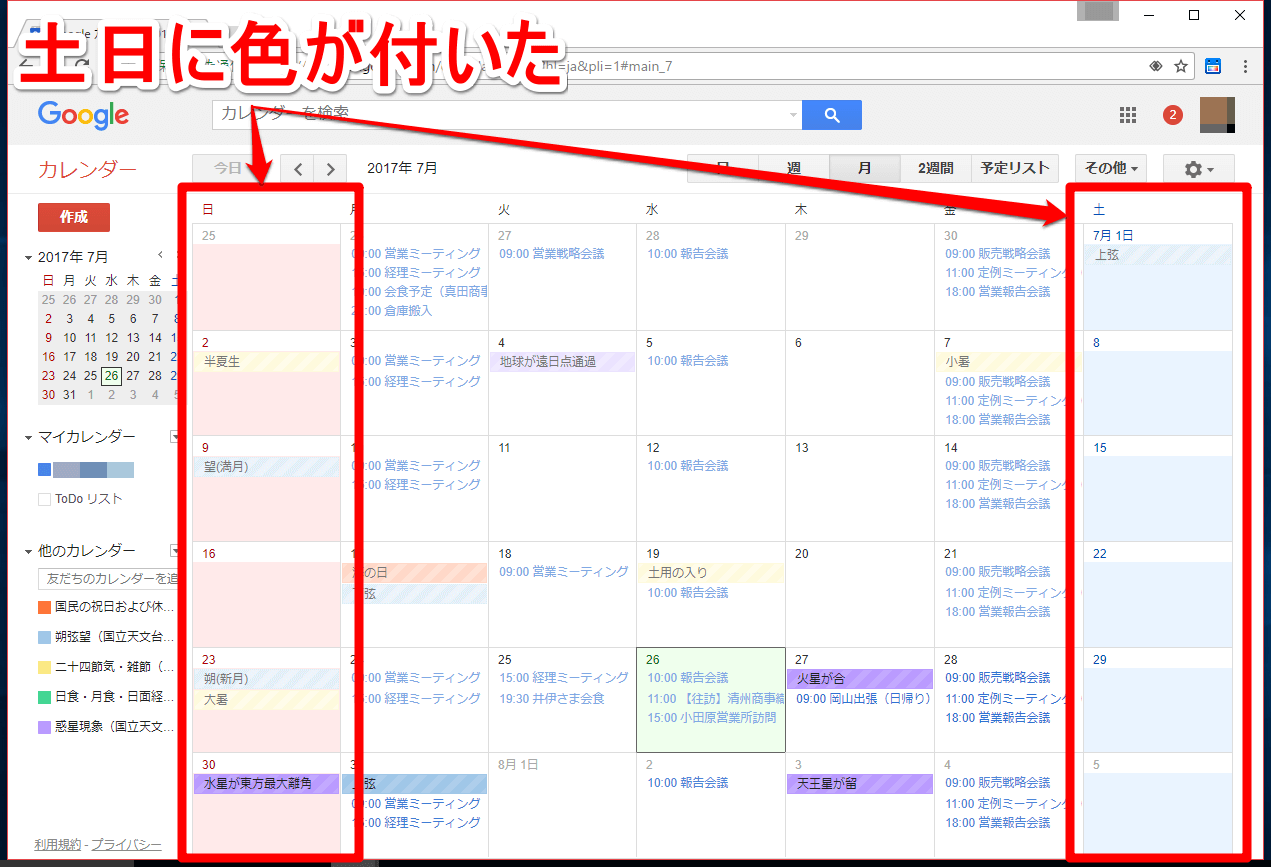
Googleカレンダー やってみたら意外と良い 土日に色を付ける方法 できるネット




Googleカレンダーに祝日 日本 海外 を表示 色付けする設定方法 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




Googleカレンダー活用術 Webページに埋め込んで表示させる方法 リクナビnextジャーナル




18年版 Googleカレンダーを使って公開用のカレンダーをwordpressに埋め込む方法 ゆうそうとitブログ




Googleカレンダーをwebサイトに埋め込む方法 非it企業に勤める中年サラリーマンのit日記




ホームページに埋め込んだgoogleカレンダーで 予定ごとに色を変える方法 19年12月時点 Usanet ウサネット




グーグルカレンダーをウェブサイトやブログに簡単に埋め込む方法を簡単に解説 副業中学




18年版 Googleカレンダーを使って公開用のカレンダーをwordpressに埋め込む方法 ゆうそうとitブログ



Wordpressのカレンダー系プラグイン8個 色分けして営業日やイベント告知 予約受付できるやつも




Google カレンダーをレスポンシブ対応に Web Design Leaves




Googleカレンダーの埋め込みデザインをカスタマイズ 東京2ldk




Googleカレンダーをwebページに埋め込む ユニコムかつしかのブログ




It情報 Googleカレンダーを簡単にサイトに埋め込みぺん これでいちいちgoogleカレンダーを表示しなくてもカレンダーの確認が可能ぺん ぺぺん的流行




Iwebでgoogleカレンダーをページに埋め込むには Lblevery




埋込み式のgoogleカレンダーの色を自由自在にカスタマイズする方法 ホームページ制作 大阪 Smilevision




埋め込んだgoogleカレンダーのデザインを変更できる Gcalendar Wrapper Php の使い方 Monochrome Design 東京杉並のフリーランスwebデザイナー Wordpressホームページ ウェブサイト制作




Google カレンダーをレスポンシブ対応に Web Design Leaves




Googleカレンダーを使って予定表を埋め込む 役立つweb活用の知恵 By Prサイトビズ




Googleカレンダーをwebサイトに表示する方法 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ




Googleカレンダー 色分けのやり方 土日に色付けはスマホ Androidやiphone でもできる 特選街web




Vaster2にgoogleカレンダーを追加 プゥ二郎さんの日記




Googleカレンダーのwebページ埋め込み方法 デザインのカスタマイズも解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです



Q Tbn And9gcrwp0ptzu9xiimst29os3rqsaxcx6bvmzmywzogeqm9d U7ev9z Usqp Cau




Googleカレンダーを無料の予約システムとして使ってみる




デザイナーのためのグーグルカレンダー配置方法 株式会社ゼロワンアース




Googleカレンダーをレスポンシブ対応でウェブサイトに埋め込む方法 3061 Jp




18年版 Googleカレンダーを使って公開用のカレンダーをwordpressに埋め込む方法 ゆうそうとitブログ




Google カレンダーの埋め込みってどうやるの 基本からレスポンシブ対応まで まーくんのアフィリエイト学校



Googleカレンダー 土日祝のカスタマイズ Nz Design



1




Googleカレンダーの埋め込みをレスポンシブ対応にする Into The Program




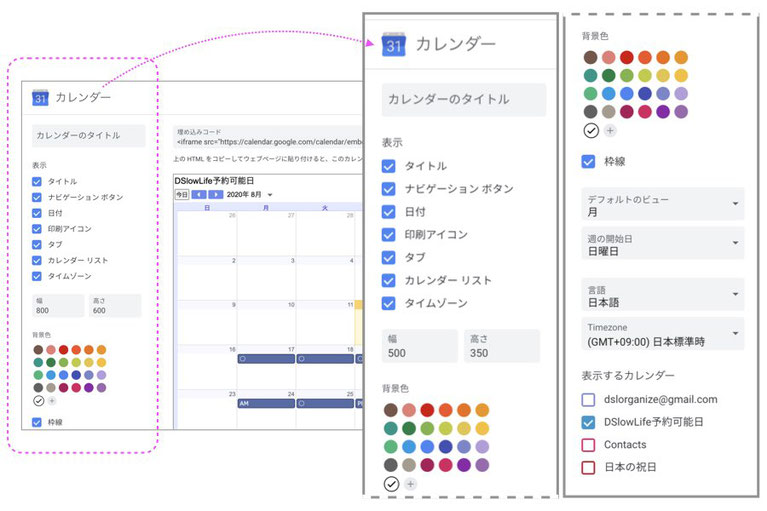
サイトに表示しているgoogleカレンダーの見た目をカスタマイズするには Dslowlife



3




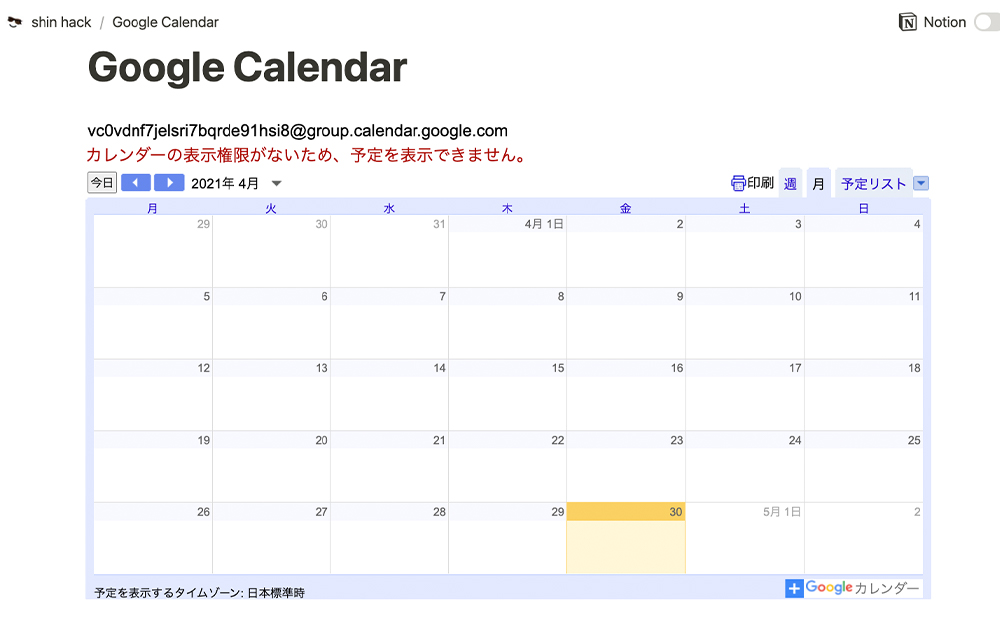
Googleカレンダーをnotionに埋め込む方法 やり方の設定方法 Areiz




Googleカレンダーのカレンダー作成とwebページに埋め込む方法とレスポンシブ対応 Free Style




Googleカレンダーを2か月や3か月分埋め込み表示させるjavascript ワラクリ




間違えたら危険 Notionとgoogleカレンダーの連携で気をつけること




Googleカレンダー Webサイトへの埋め込みコードのカスタマイズ ホームページのはじめ方




埋め込んだgoogleカレンダーのデザインを変更できる Gcalendar Wrapper Php の使い方 Monochrome Design 東京杉並のフリーランスwebデザイナー Wordpressホームページ ウェブサイト制作




Googleカレンダーの色分け方法 土日や予定ごとの色を変えられる Apptopi




Googleカレンダーのカレンダー作成とwebページに埋め込む方法とレスポンシブ対応 Free Style




Kentaro Koga Notionとgoogleカレンダーでタスク管理してみたら便利だった話




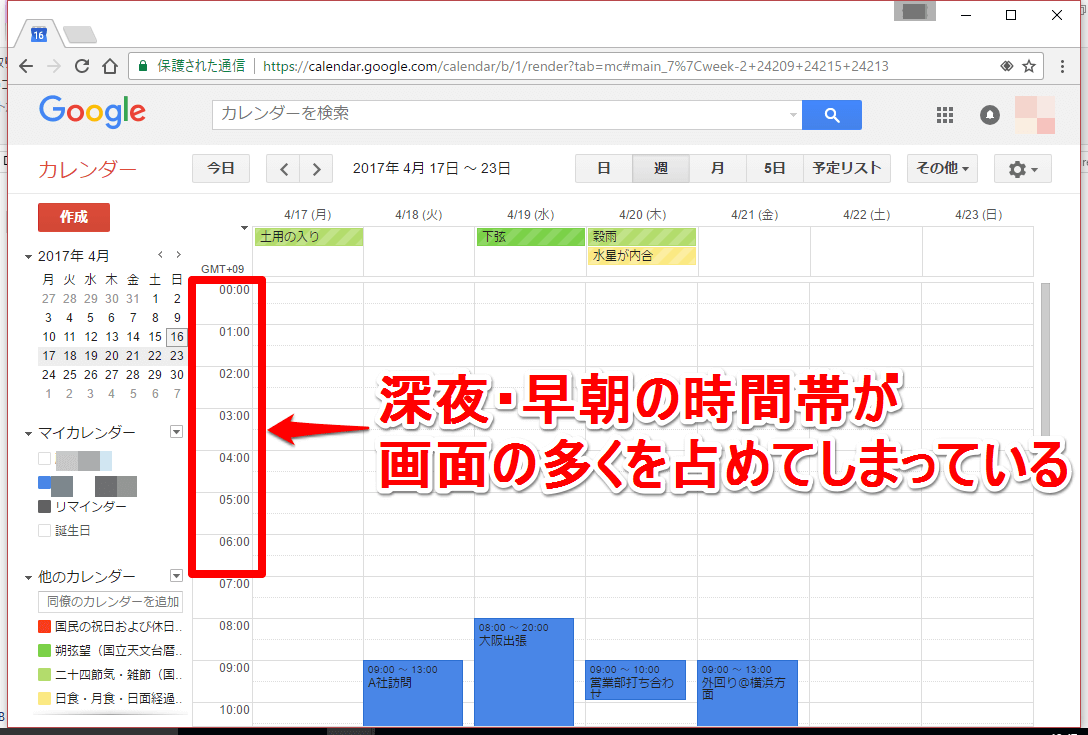
Googleカレンダー 深夜 早朝を非表示にして劇的に使いやすくする便利技 できるネット




サイトに表示しているgoogleカレンダーの見た目をカスタマイズするには Dslowlife




Googleカレンダーで日本の祝日を表示させる方法を紹介 Aprico




Googleカレンダー 埋め込み を好きな色 デザインにカスタマイズする方法19 名古屋のホームページ制作会社 ゴリラウェブ




埋込み用googleカレンダーの文字色を変える話 Linker Journal Linker




Googleカレンダーをwebサイトやブログに 簡単に埋め込む方法




Googleカレンダーの埋め込み 見た目をカスタマイズ ブログ Toccaville 乃木坂にあるちいさなデザイン事務所




Googleカレンダーをwebサイトに埋め込む方法 創kenブログ



Webnode ウィジェットを設置したい




Googleカレンダーの埋め込みデザインをカスタマイズ 東京2ldk



Googleカレンダーを表示する Genova Cms 5 操作マニュアル




Googleカレンダーを自分のサイトに表示する 及川web室




Web サイトや Blog に Google カレンダーを表示する



Wordpress ワードプレス の営業日カレンダーの使い方を徹底解説 プラグインも Cms比較navi




簡単 Googleカレンダーをwebサイトに埋め込む手順 必須カスタマイズ レスポンシブ対応など いまどきのネットショップ開業講座




Google カレンダーをhtmlページに埋め込み表示する 第2回 プログラミングノート




Googleカレンダーを自分のサイトに表示する 及川web室




Google カレンダーを任意の色に変更してwebページに埋め込むテクニック Another Sky




Webページにgoogleカレンダーを埋め込む Hpbでwebページ作成 スケルトンハウス きまぐれcafe




ホームページにグーグルカレンダーを埋め込む方法



Googleカレンダーの設定で少しつまづいた話 Wepress ウェプレス




Googleカレンダーをwebサイトに埋め込む方法 創kenブログ




Googleカレンダーをホームページに表示 スケジュールカレンダーを簡単作成しよう 予約ラボ




埋込み式のgoogleカレンダーの色を自由自在にカスタマイズする方法 ホームページ制作 大阪 Smilevision




Notionにgoogleカレンダーを埋め込んで最強のスケジュール管理を作る テンプレあり Hikopro Blog




ホームページに埋め込んだgoogleカレンダーで 予定ごとに色を変える方法 19年12月時点 Usanet ウサネット




Googleカレンダー 色分けのやり方 土日に色付けはスマホ Androidやiphone でもできる 特選街web




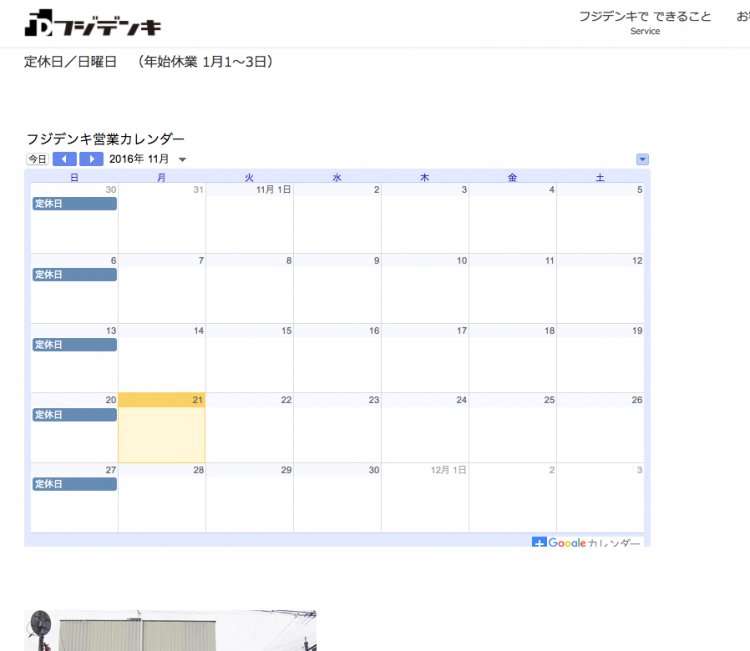
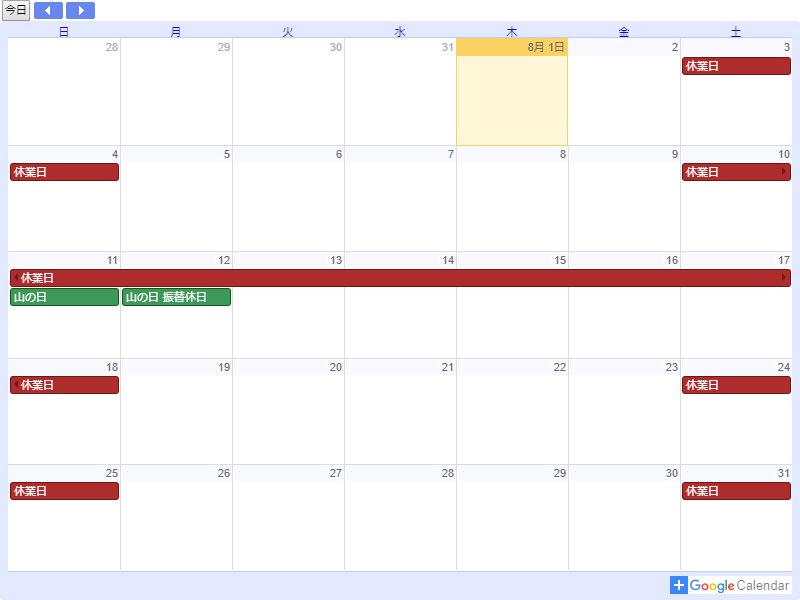
Googleカレンダーに定休日を設定する 接骨院 整骨院専門のホームページ制作ほねぺじブログ




サイトに表示しているgoogleカレンダーの見た目をカスタマイズするには Dslowlife




Wordpressで営業日 予約カレンダーを表示させたい 初心者向けに解説 ウェブカツ公式blog




サイトに埋め込んだgoogleカレンダーをcssやjavascriptで好き放題する方法について ドーナツトーク




埋め込み用googleカレンダータグを作成する 使い方サポート 簡単ホームページ作成ソフト とりあえずhpサポートサイト




Googleカレンダーの埋め込み 予約システム 予約フォームgetthepaper




Googleカレンダーをwebサイトやwordpressに埋め込みする方法 Aprico




Googleカレンダー 予定の色分けを変更する デフォルト色 アプリの鎖




Googleカレンダーの埋め込みで予定毎の色分けを反映させる方法



Kdyエンジニアリング Googleカレンダーをサイトに埋め込む方法




Googleカレンダー Pc アプリ使い方完全ガイド 共有方法やアプリ同期など Appliv Topics




営業日 店休日カレンダーを簡単に表示させたい Google カレンダー 日南商工会議所ブログ




Googleカレンダーをwebサイトに表示する方法 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ



Googleカレンダーの埋め込み方 その他 マニュアル 大阪 ホームページ制作 株式会社関西ぱど



1




Googleカレンダーの枠線の色や形をカスタマイズするgcalendar Wrapper Php ゆうそうとitブログ


コメント
コメントを投稿